Настройка высоты области встройки Битрикс24
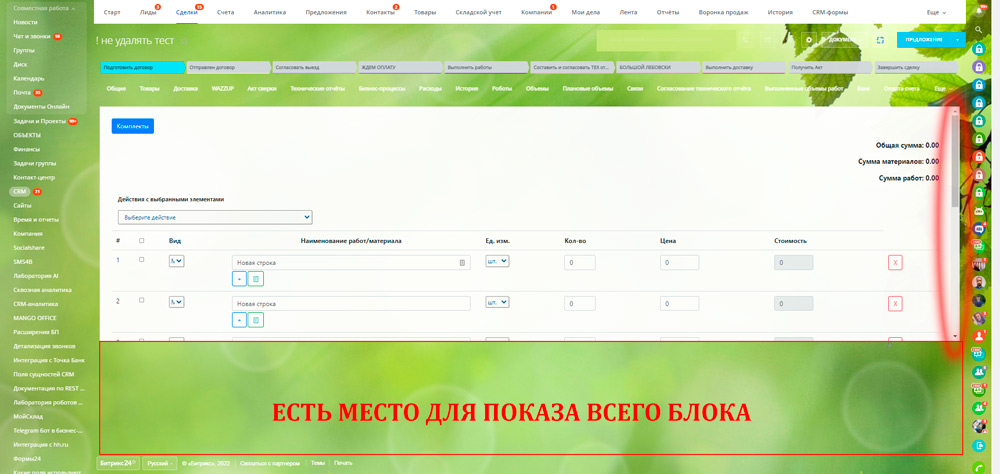
В одной из первых интеграций в карточку сделки, возникла проблема с высотой блока, куда происходит встройка, как на картинке ниже:

Очевидно, что место есть, но изначально встраиваемое содержимое отображается с высотой контейнера 600px, при помощи инспектора можно посмотреть и найти такие CSS свойства:
.task-switcher-block>.app-frame-layout>.app-frame, .crm-entity-section>.app-frame-layout>.app-frame {
min-height: 600px;
}
Содержимое встройки в карточку сделки, как раз размещается в теге iframe, с классом app-frame
На эти CSS свойства мы повлиять не можем, так как они идут от самой системы Битрикс24, также как и установка любых свойств высоты для элементов нашей разметки не приведет к желаемому результату. Но выход есть и он очень простой, состоит из 2-х действий:
1 – Подключение встроенной javascript библиотеки Битрикс24, путем добавления следующего html кода:
<script src='//api.bitrix24.com/api/v1/'></script>
2 – Добавление в Ваш javascript код следующего кода:
BX24.resizeWindow(1200, 2500);
Данный код вызывает метод resizeWindow у объекта BX24, передаем 2 параметра: 1 – ширина, второй высота. Естественно у Вас может быть другие значения.
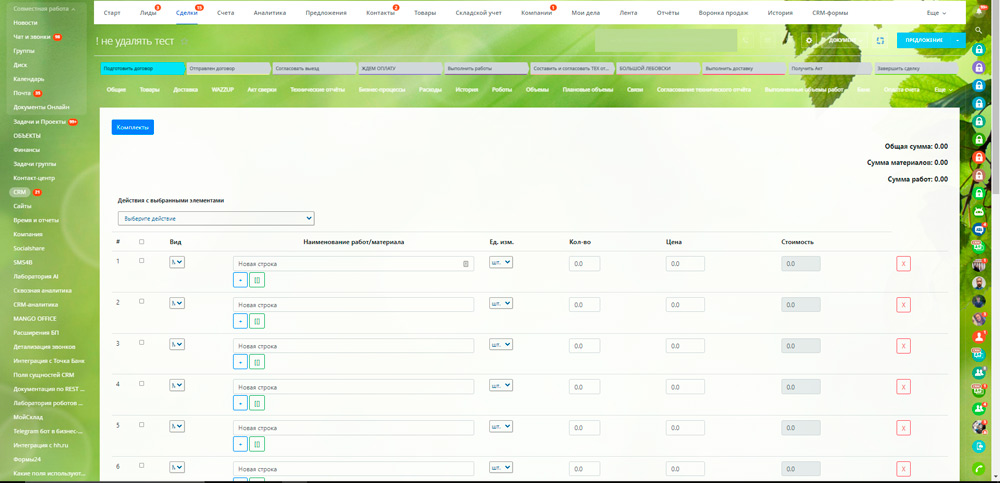
В итоге получаем результат:

В данном примере, я сделал высоту своего контейнера 2500px.
Ссылка на страницу документации https://dev.1c-bitrix.ru/rest_help/js_library/additional/resizeWindow.php